GIRL EFFECT
Building a knowledge management tool for an international non-profit
Project date: 2015 / 2016
IN A NUTSHELL
Girl Effect are an innovative non-profit that use media and mobile technology to help girls in developing countries who are marginalised, vulnerable and unable to break the cycle of poverty.
When they approached Beyond in 2015 they were struggling to track, capture and share project learnings and document institutional knowledge. This problem was compounded because at any one time they had multiple projects running in each of their offices in Ethiopia, Rwanda, Nigeria and London. What’s more, their staff turnover rate was high and project leaders were leaving the organisation without sharing insights they’d learned during their time at the company.
As one executive put it, “We are an R&D organisation but we are not capturing our knowledge. We repeat mistakes and miss opportunities to replicate successes. We leave ourselves open to criticism as we spend taxpayers money and charitable donations far less efficiently than we could.”
Beyond won a competitive pitch to fly out to each of Girl Effect’s offices, document the needs and pain points experienced by workers on the ground and then design and build a customised intranet. Our goal was to enable increased learning, efficiency and a sense of connectedness throughout the whole organisation.
Through our work, we managed to create an intranet where employees could capture and shared organisational learnings in an inspirational way. Our discovery process also highlighted key tensions within the culture that the leadership were unaware of and that were causing a high staff turnover.
As a result of our work the Head Of HR at Girl Effect said, “The Beyond team currently have the most thorough and detailed understanding of our organisation, more so even than anyone internally. Their work has the ability to help us reach our ultimate mission and improve the wellbeing of our staff.”
MY ROLE
UX Researcher: I advocated for a human-centred design approach with this project and gained buy-in to a programme of discovery as part of a 3 person Beyond team (myself, the Head of Strategy and a mid-UX). I used ethnographic observation, surveying, interviews, focus groups and co-creation workshop techniques with a cross-section of the Girl Effect organisation in their offices in Rwanda, Ethiopia and London.
Product Strategist: Off the back of our discovery phase I helped define which product features were optimal for the users, viable given the project budget and feasible with the technology available to us.
Pitch Coordinator: I co-led our winning pitch effort and successfully presented our proposal to Girl Effect's CEO and senior stakeholders.
I led the facilitation of co-creation sessions in Girl Effect’s Rwanda and Ethiopian offices.
BACKGROUND
Girl Effect are an unconventional non-profit originally created by the Nike Foundation in partnership with the UK Government Department for International Development (DFID).
They believe that you can break the cycle of poverty in developing countries if you provide adolescent girls with education, access to healthcare and economic investment so they can resist child marriage and teen pregnancy.
Girl Effect use highly innovative strategies to motivate girls to engage with their content and drive change. In the past, they’ve created a girl band of role models in Ethiopia, a dramatised radio series in Rwanda and social mobile influencers in India to spread their message of empowerment and positive choices.
THE BRIEF
Girl Effect were failing to capture and share working methods, project results and learnings between their field offices in Rwanda, Ethiopia, Nigeria and the headquarters in London. Their staff lacked the tools, processes and technology needed to communicate and collaborate effectively. This was limiting the organisation’s ability to achieve their mission and show return on investment to their benefactors.
Given the clients needs we proposed, pitched and won the project based on a 3 part process:
Part 1: Run a discovery program that would identify:
1) Why the organisation was failing to share knowledge.
2) What tools and technologies could enable effective information flow.
3) How the solution could be implemented in a way that drove adoption across borders within their diverse workforce.
Part 2: Design a solution that delivers unquestionable ROI and further enables the organisation to achieve their core mission:
1) Use the discovery phase to build a business case for a proposed solution that clearly enhances Girl Effects ability to learn. Present this solution to the C Suite to unlock further budget.
2) Design a solution that is customised to Girl Effect’s employees specific needs whilst keeping inside a tight budget.
Part 3: Roll out and onboarding
1) Keep key Girl Effect employees and internal influencers involved in the design and build phase so they are bought into the project.
2) Use them to communicate the progress and benefits of the upcoming platform.
3) Coach them to teach their teams how best to use the system when it is released.
4) Aid the uploading and organisation of legacy archives so the new system has a great user experience and adds value from day one.
DEFINING THE PROBLEM: THE DISCOVERY PHASE
Our research goals were to understand:
Who are users were
What a working day looks like for each key role
Why existing systems/ processes/ tools were failing
Why previous attempts to implement solutions had failed
What kind of information/ tools staff handle
What our solution would need to support (in terms of integration with tech/ processes, etc)
What other factors are affecting the organisation e.g. culture, process, technology
How users described the current and ideal state in relation to communication & collaboration
How needs differed between locations
How better tools could benefit the organisation e.g. efficiency & ROI
Part 1: Mapping needs and pain points
To build empathy with our users we travelled to and embedded in each of Girl Effects offices in Nigeria, Rwanda, Ethiopia and London. In total, we conducted 53 in-depth one on one interviews and 6 open feedback, co-creation group sessions with a total of 61 participants. We wanted to gather as many perspectives, needs and pain points as possible from as wide a user base as possible. We ensured we included a balanced representation of employees from different job titles, seniority levels, departments, genders and time served at Girl Effect.
One On One Interviews
This was a chance for key workers in each office to give a honest and confidential overview of some of the key issues around knowledge management at Girl Effect. Through these 53 interviews we started to map key themes that were recurring and add meat to our research goals. The confidential nature allowed interviewees to feel safe discussing some of the sensitive cultural issues as well as the process and system failings that were inhibiting the flow of knowledge around the organisation.
Co-creation group sessions
We followed the interviews with 6 co-creation group sessions. This allowed a further 61 members of Girl Effect’s staff to be involved in the needs gathering and possible feature ideas.
In the first half of these sessions we presented the key themes from the one on one interviews and asked the group to discuss, enrich and add new pain points to our existing collection.
In the second half of the session we mapped some possible solutions to the key pain points identified. Then we guided participants through a card sorting exercise where they sorted content / features / functionality that their ideal solution could have.
Part 2: Synthesising raw findings into actionable insights
We analysed all the interview transcripts and notes, extracting common needs and pain points. We then grouped them into key themes and sub-themes.
Research themes we identified:
There aren't templates and processes in place to systematically capture knowledge during key projects and tasks
Employees aren't incentivised to capture knowledge after a project is complete
The lack of key technical infrastructure means knowledge can’t be shared across offices
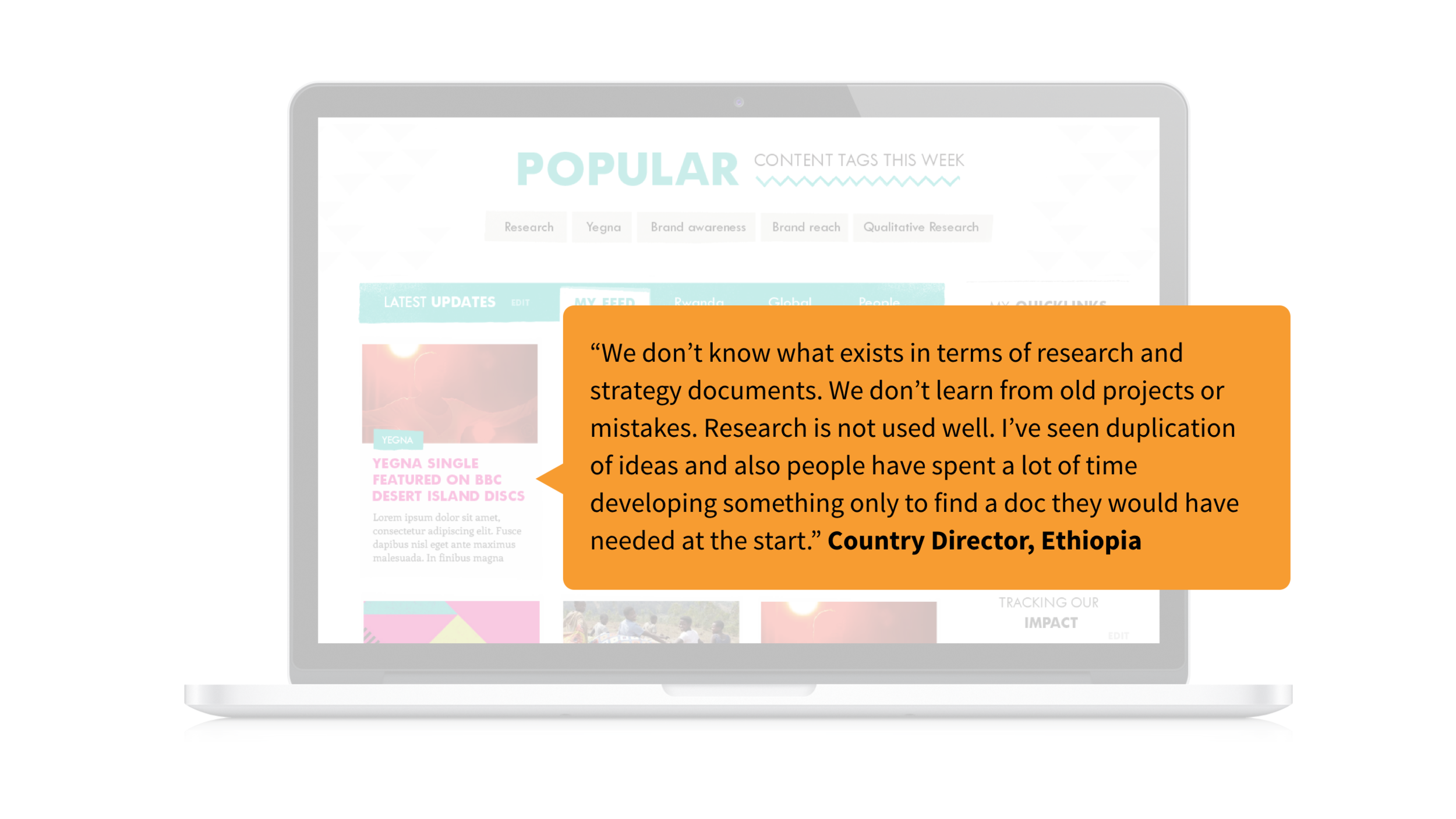
The lack of a consistent filing process means expensive research is often lost and then needs to be done again
Employees focus more on sharing knowledge within their team and office than between offices
Legacy knowledge isn't captured when staff leave the company
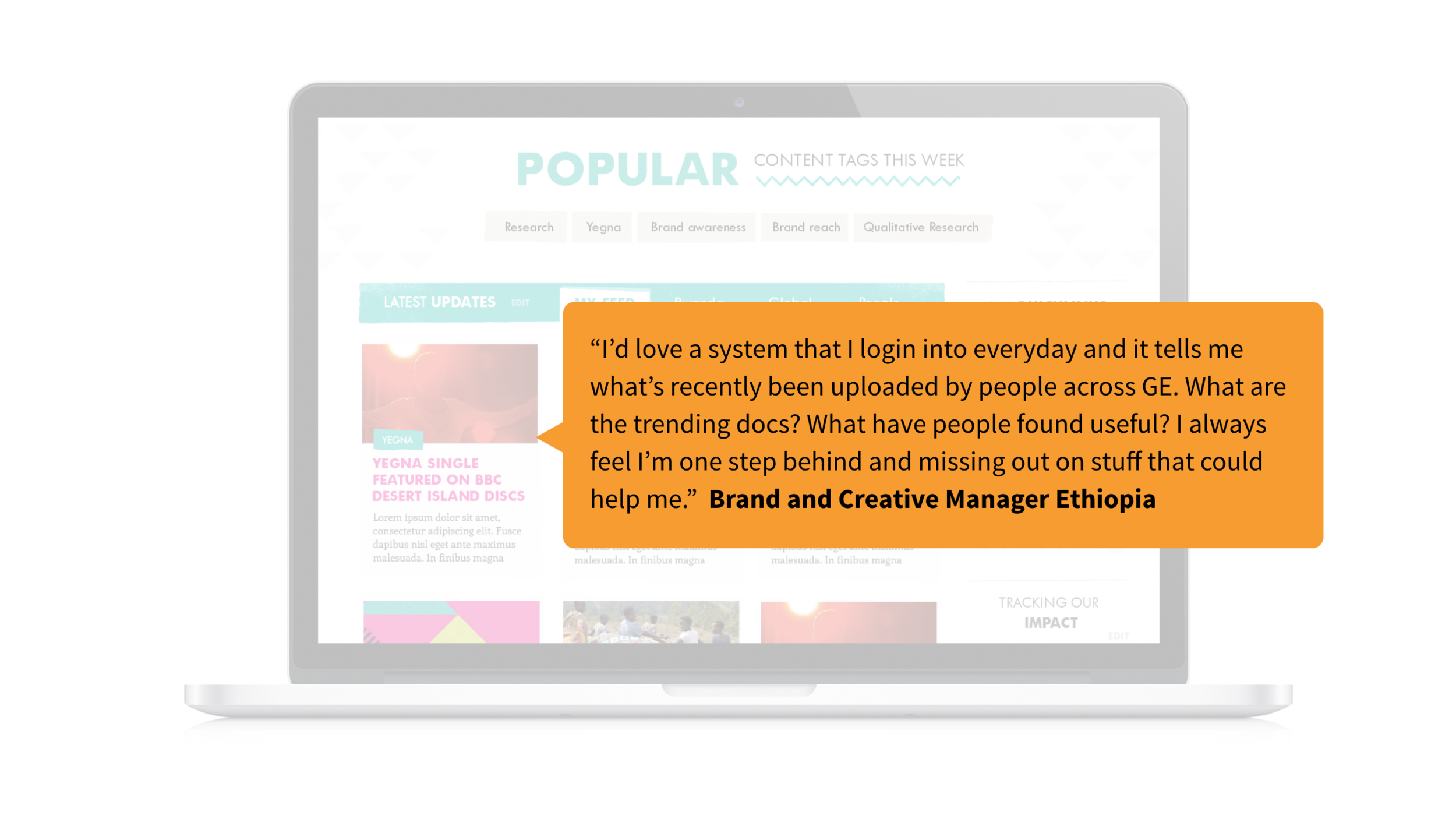
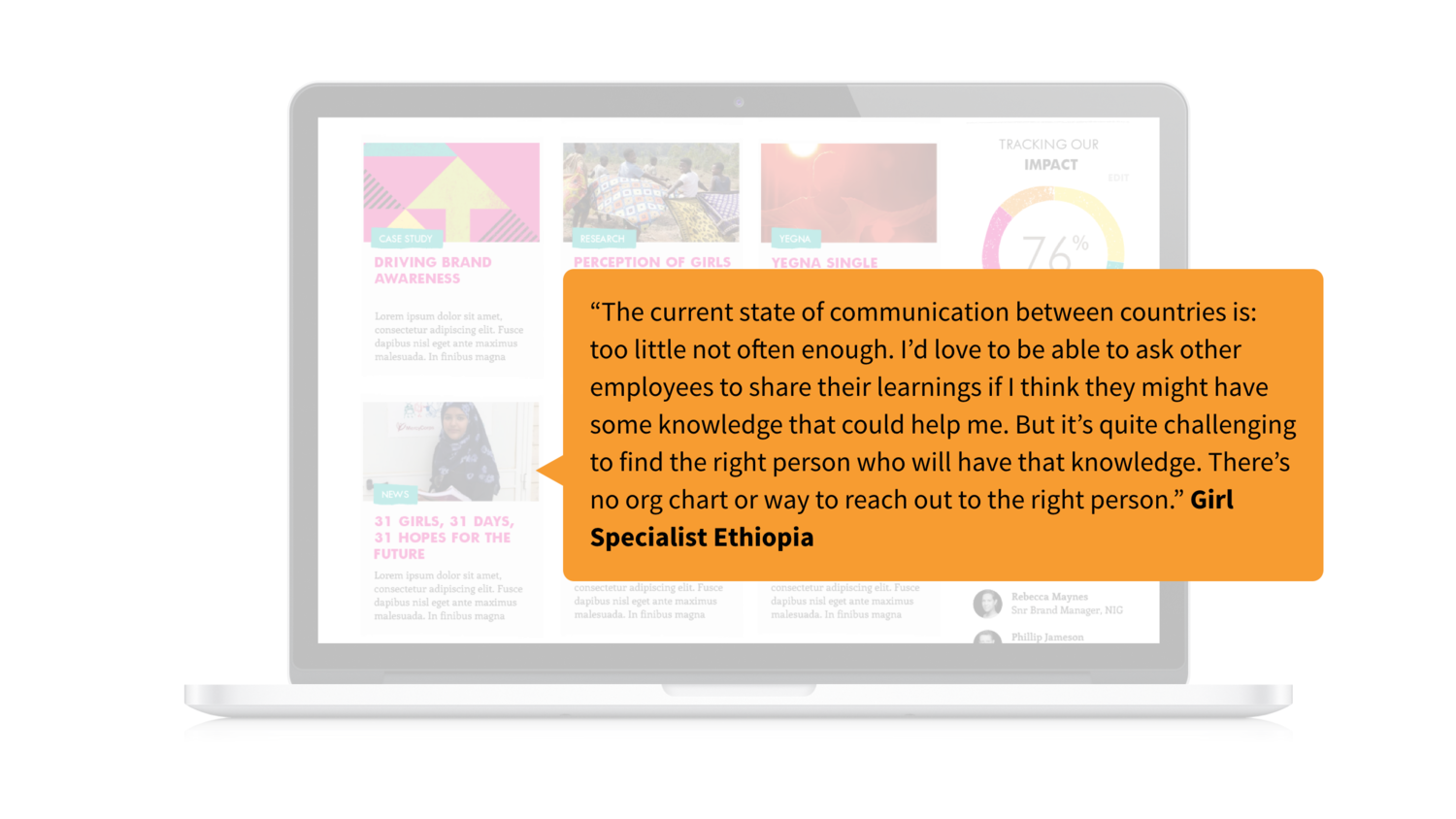
With high turnover it’s difficult for employees to find colleagues in other parts of the organisation who might have the expertise to advise them on projects
Key product requirements identified through research:
File management: version control/ edit control
Document approval/ sign-off management
Individual/ team/ organisation wide shared calendars
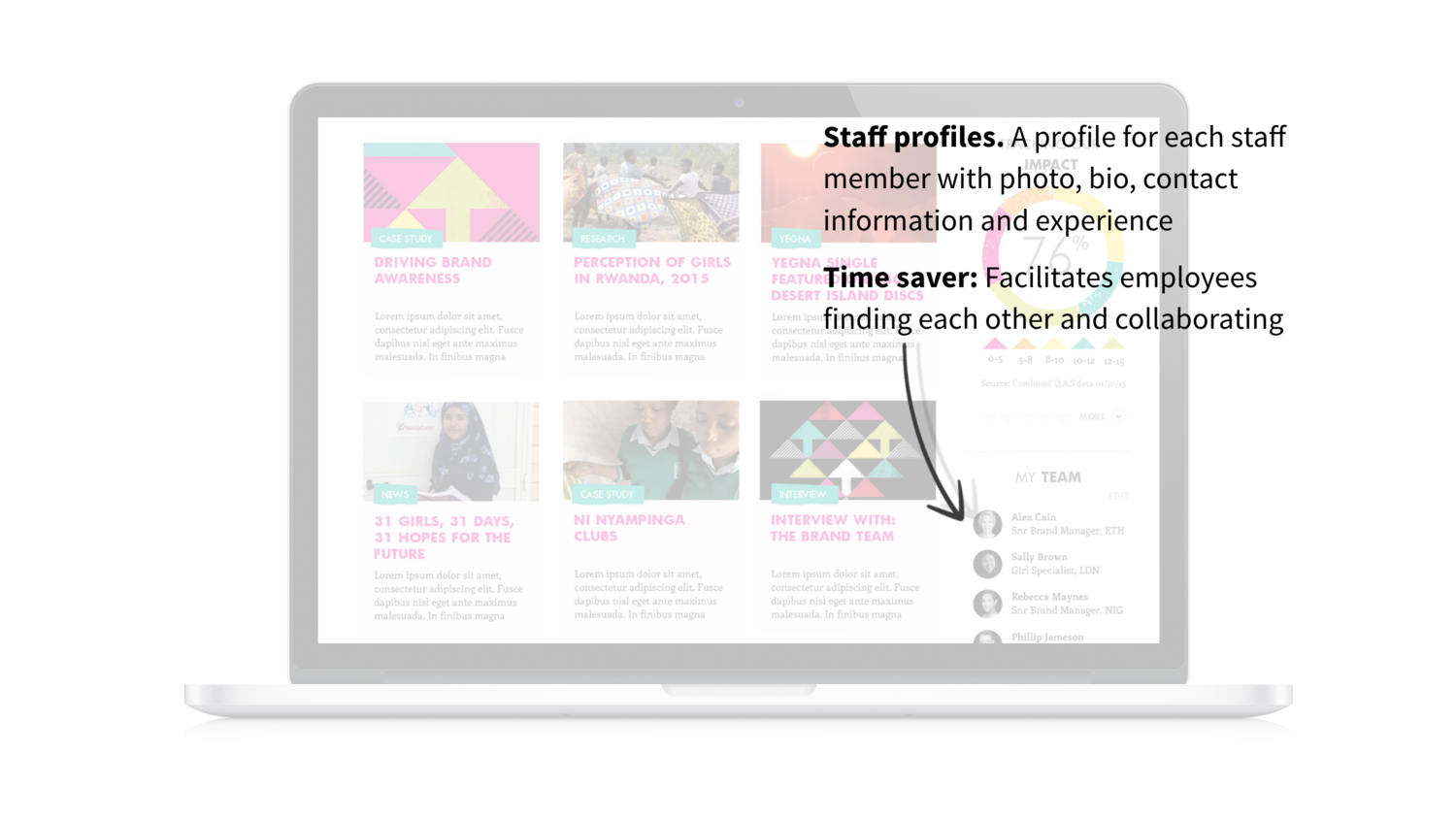
Staff profiles with names, photos, role info/ bio, Skype username
Cloud-based file collaboration tools (e.g. google docs)
We also defined key systems principles which reminded us of the creative culture we had identified within the organisation that we wanted to design for. Many of the employees had backgrounds in marketing and advertising and would be more motivated to engage with a system that was 'beautifully on brand’, ‘fun and delightfully simple’ and ‘inspirational’.
CREATING THE SOLUTION
Phase 1: Building a business case for investment into a solution and gaining buy in from the CEO & Senior Stakeholders
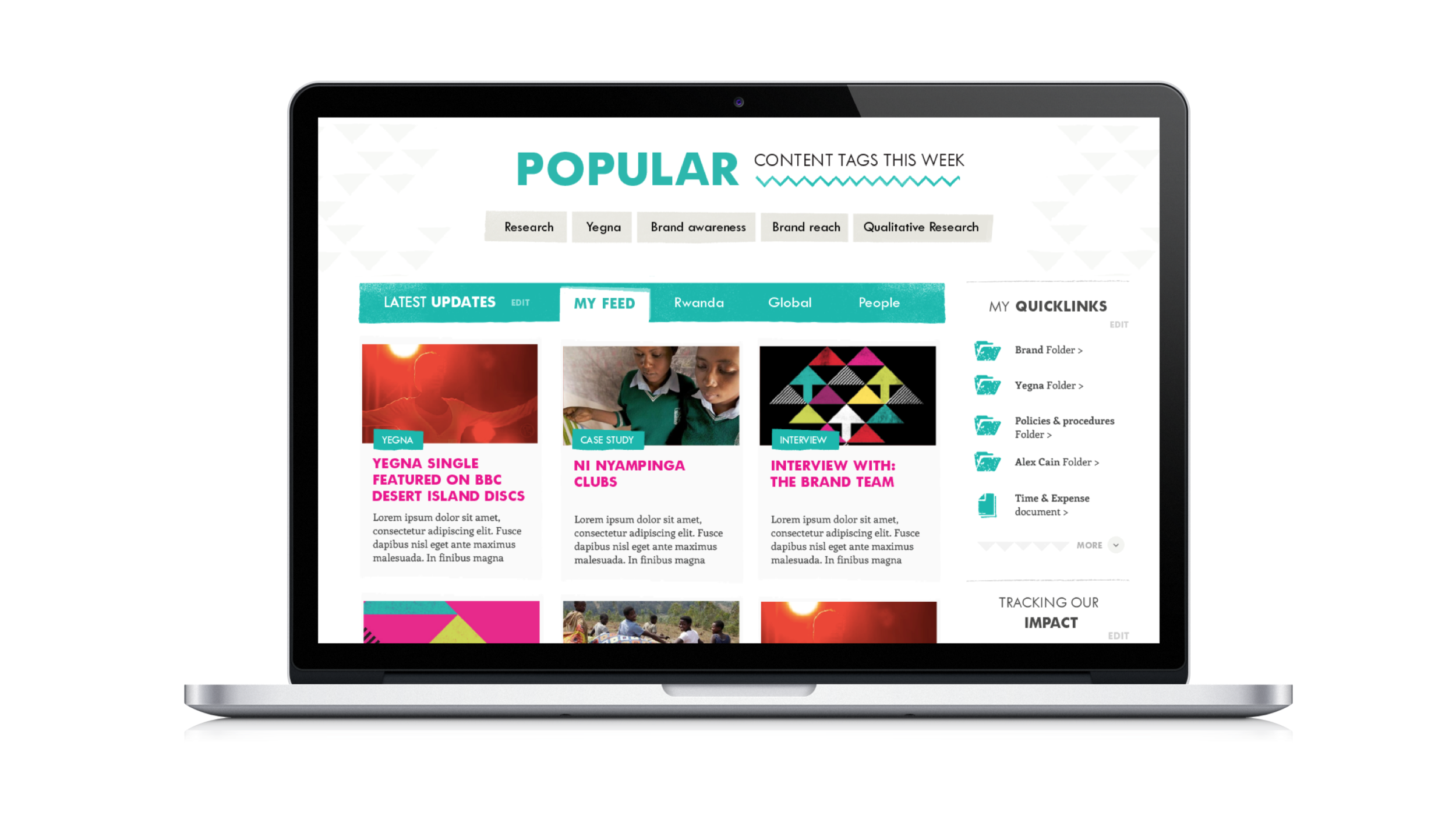
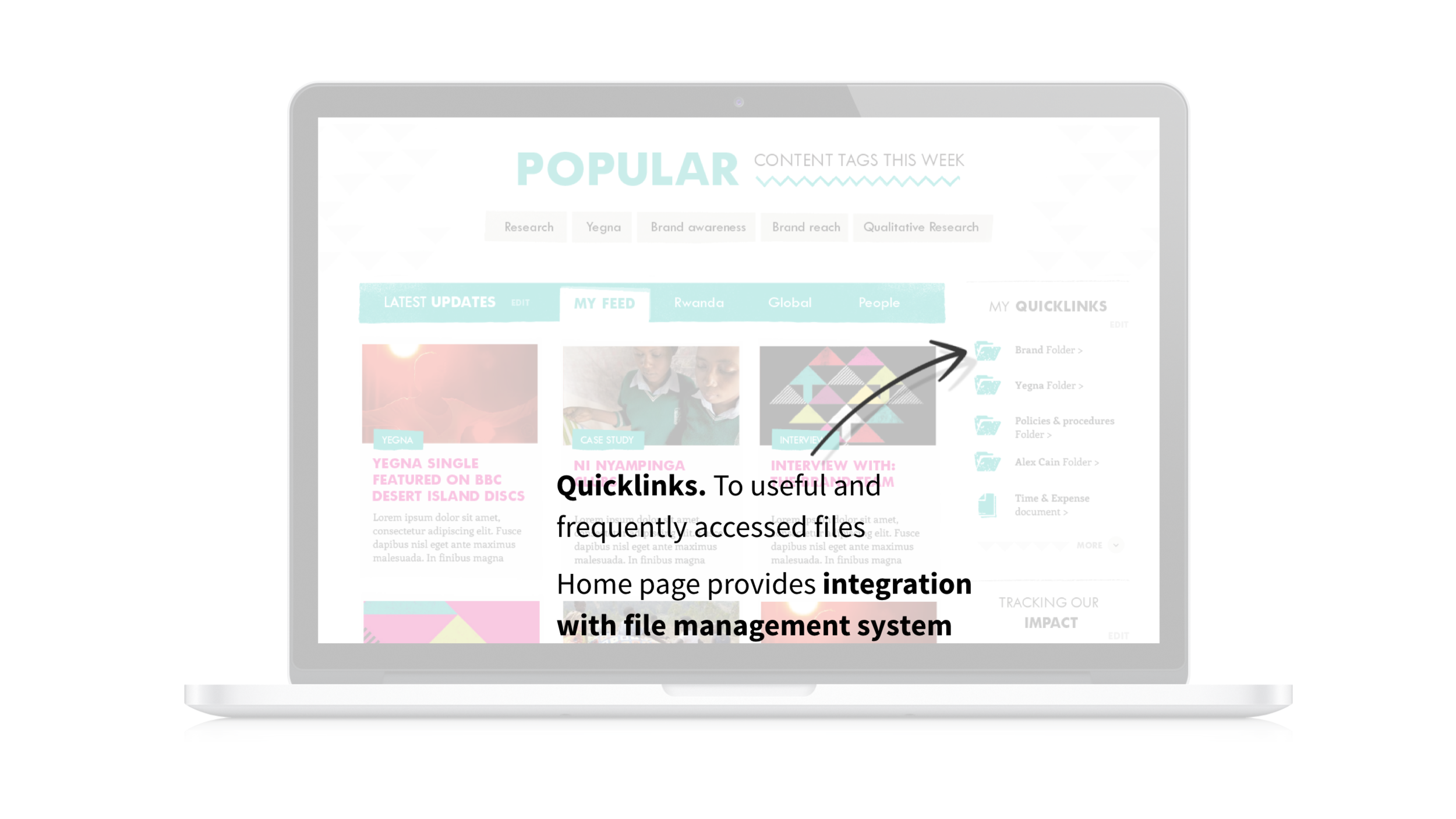
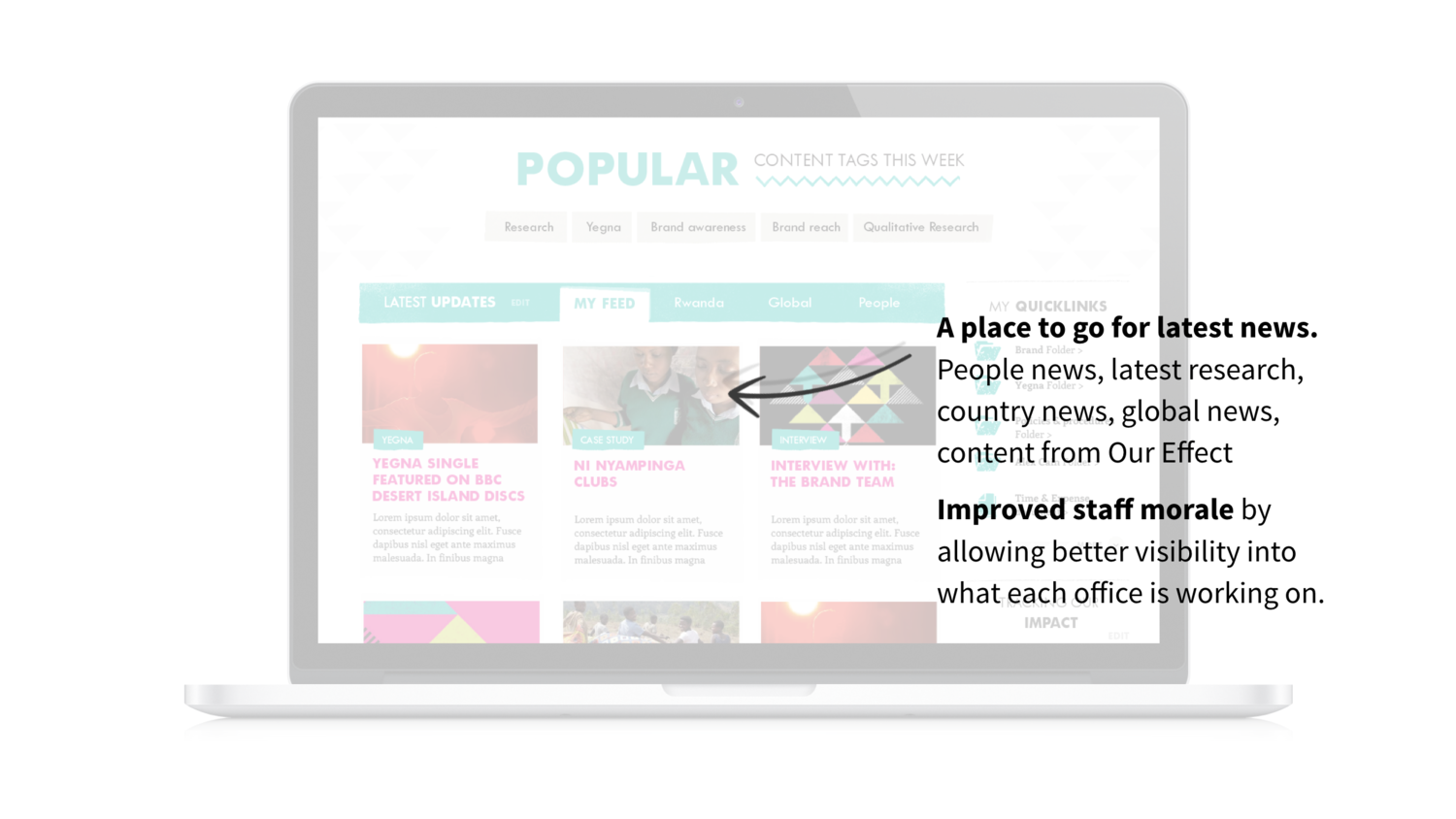
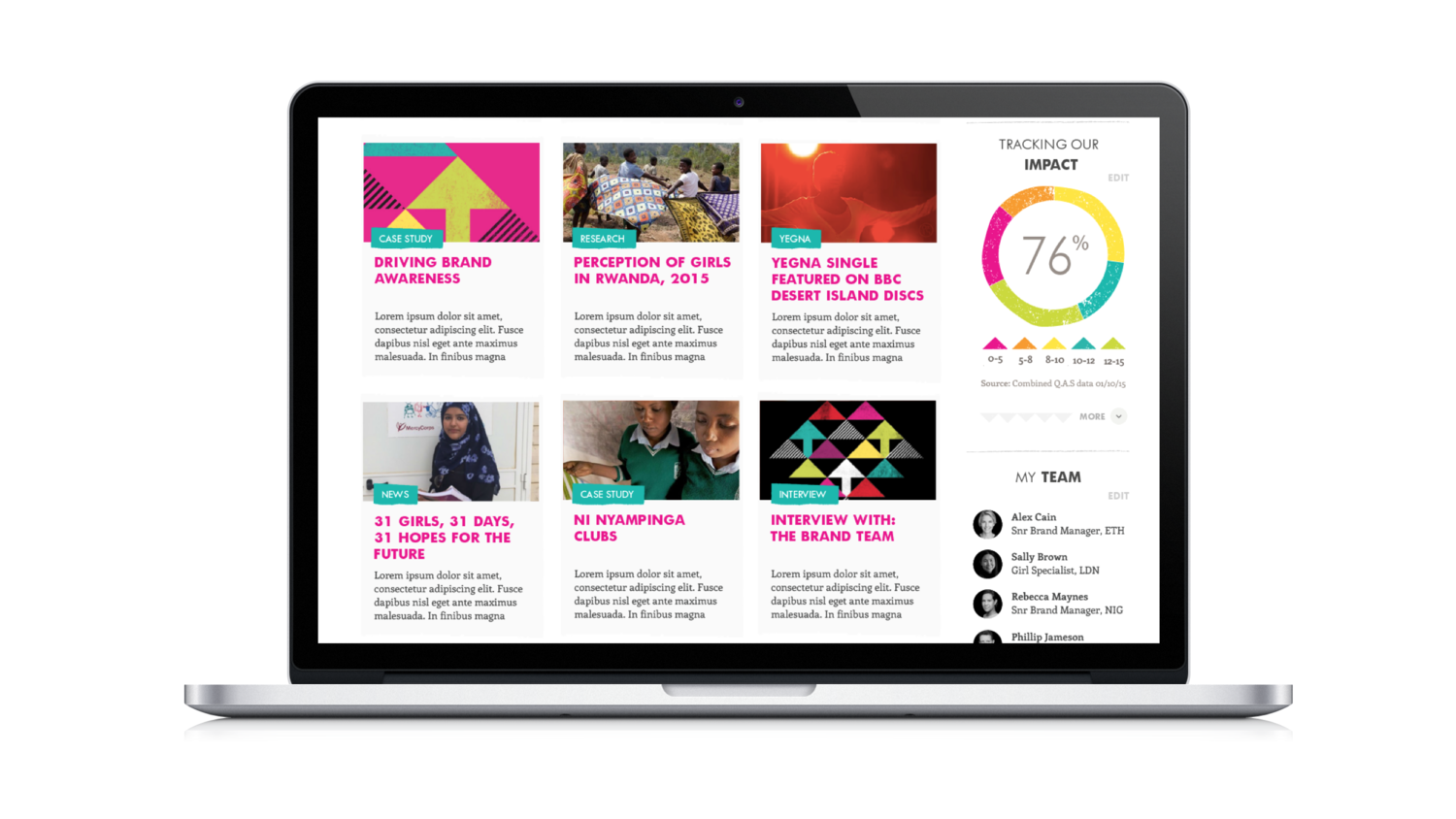
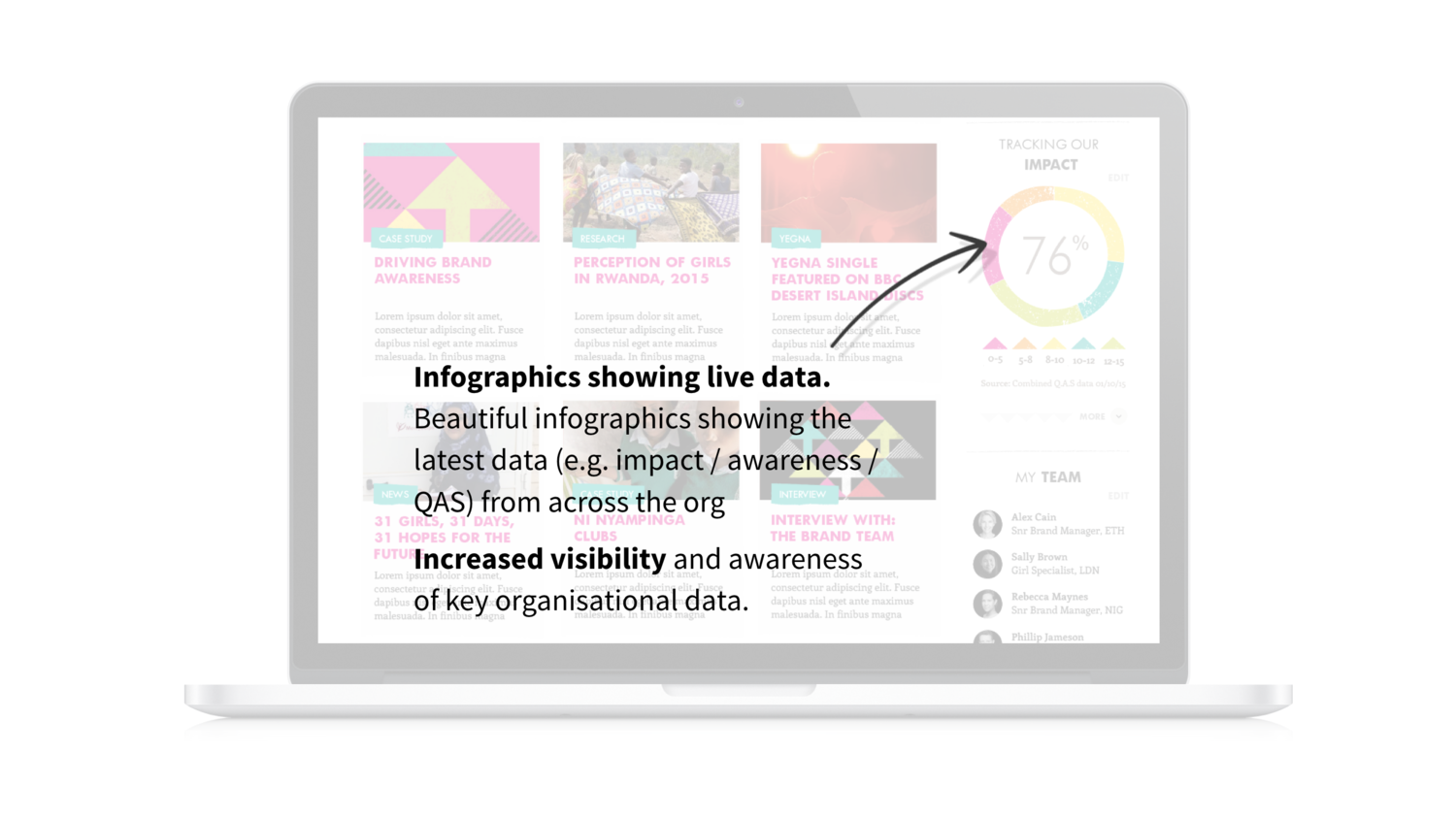
Our proposed vision for the user experience
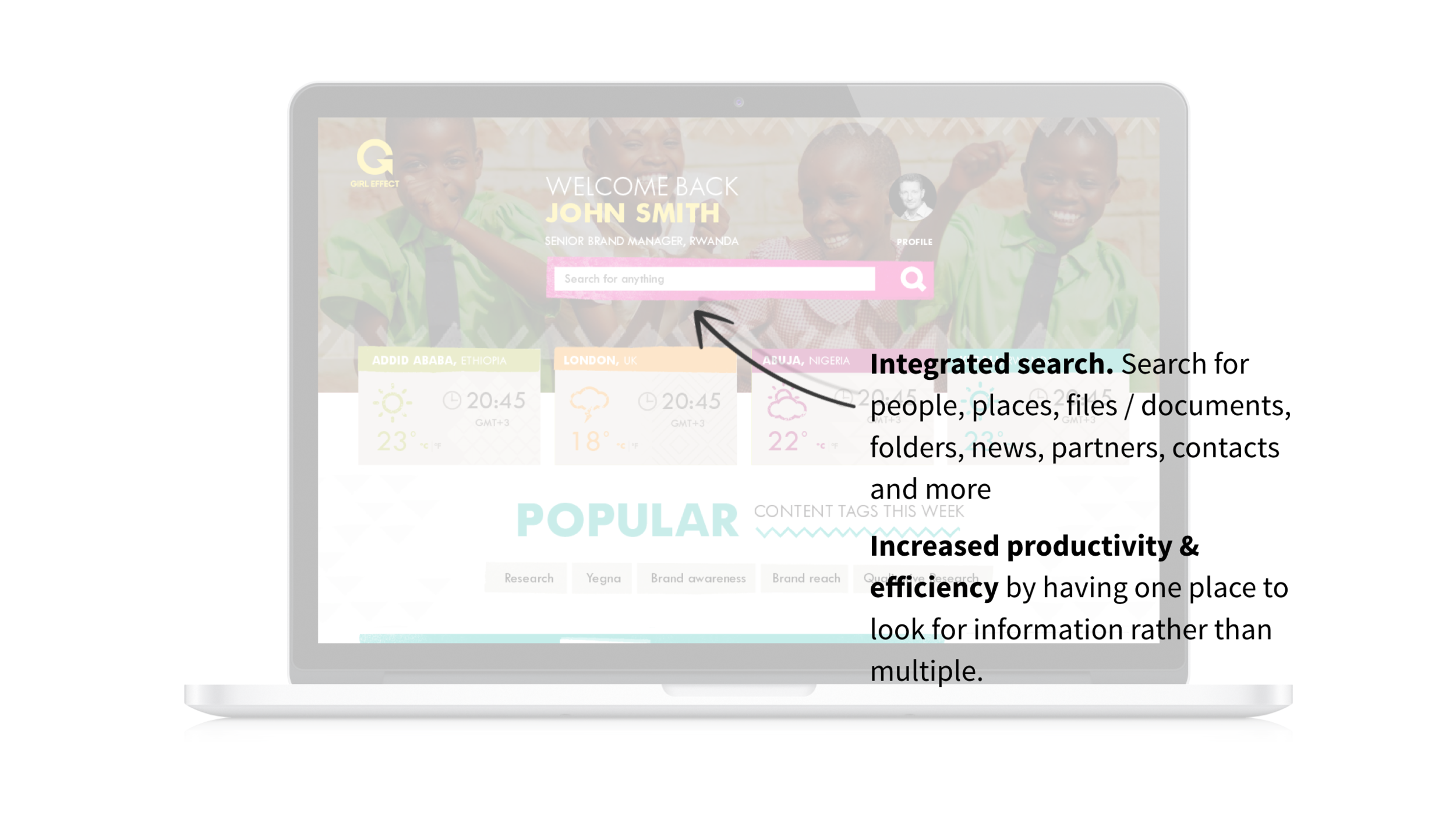
In order to unlock further budget for the design and build phase of this project we had to present a business case to Girl Effect’s CEO and key stakeholders. We needed to present a prototype user experience that clearly met the needs and pain points identified during the discovery phase.
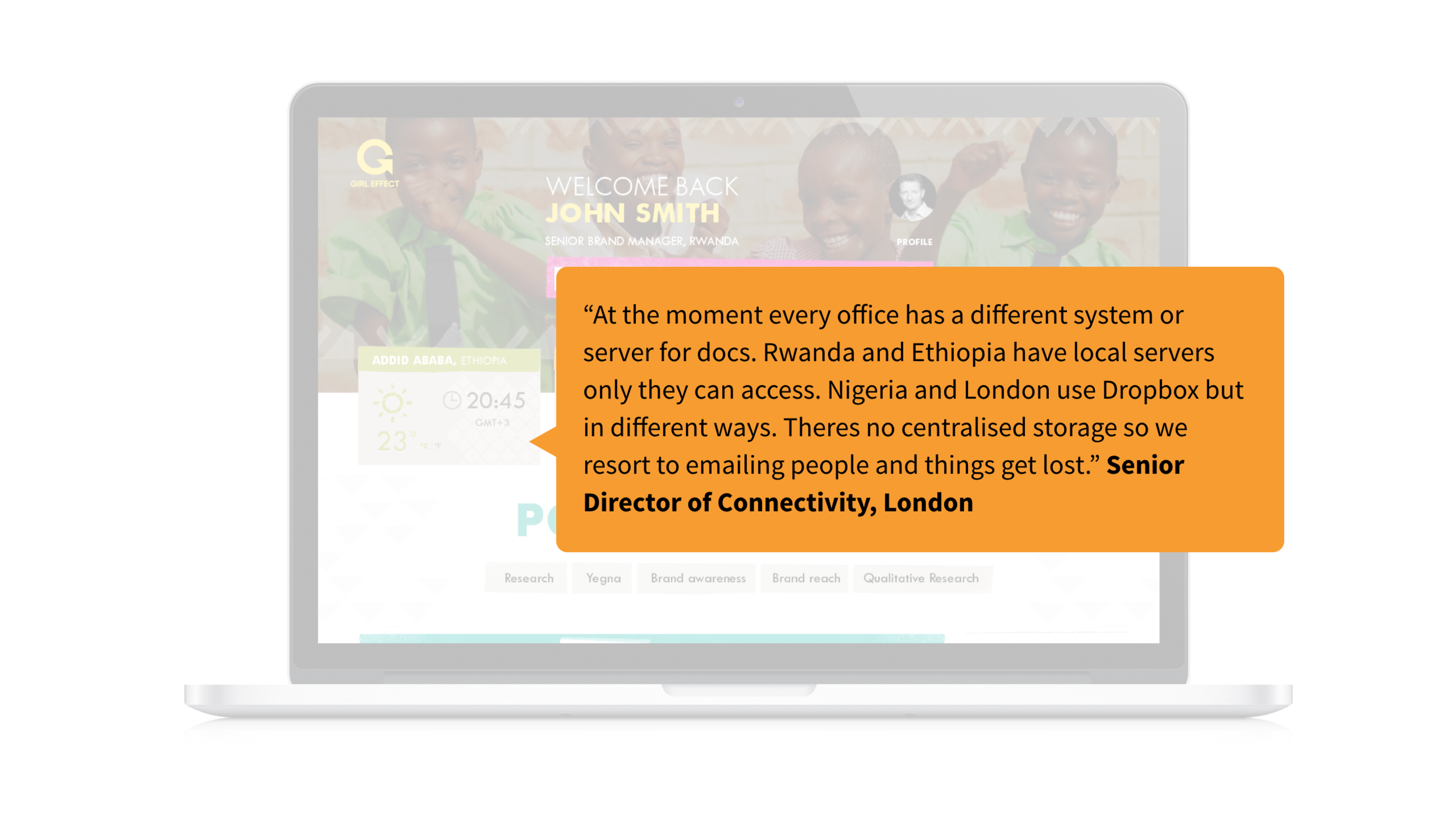
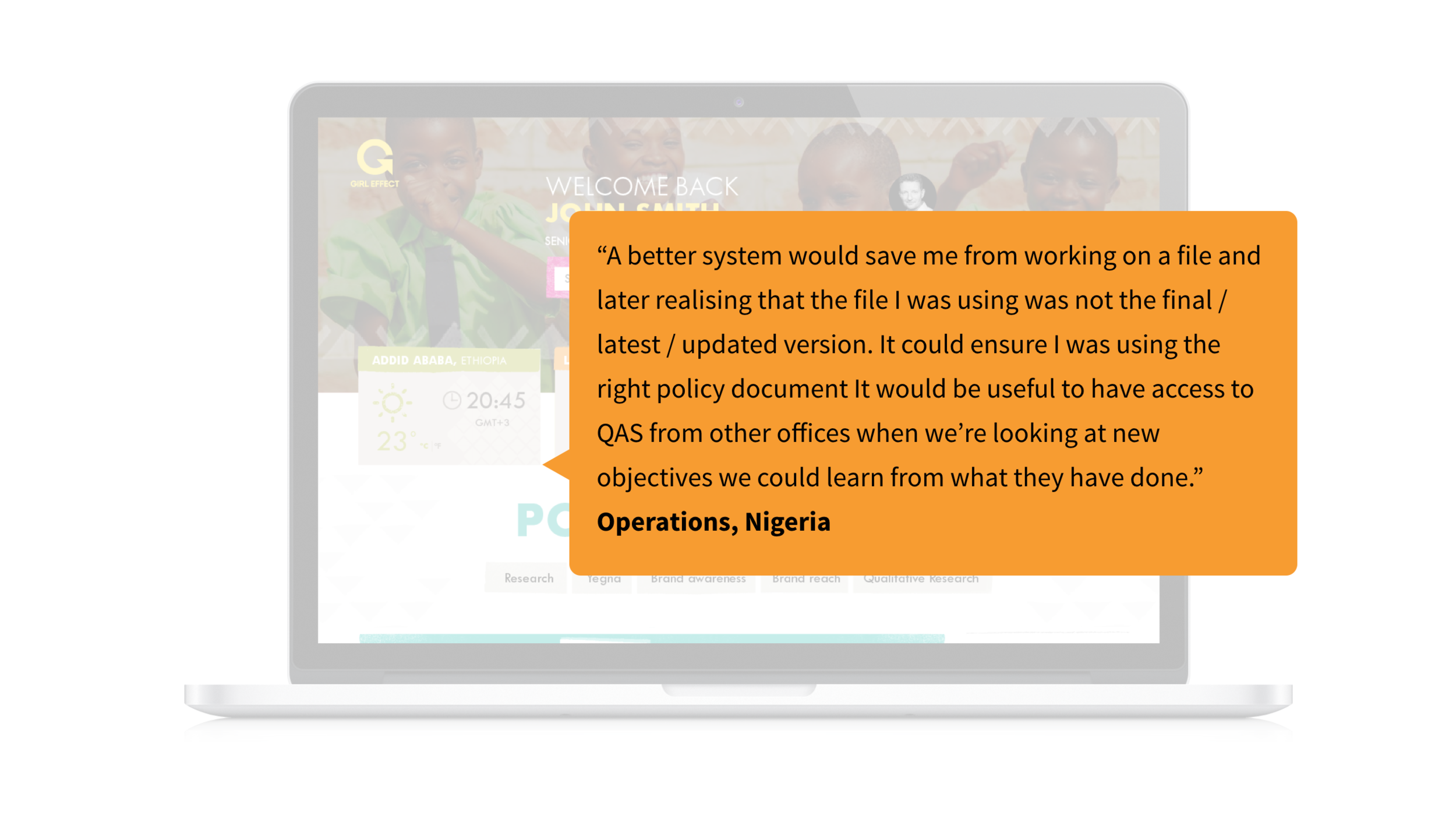
We did this by designing a concept product and then mapping key quotes from our interviews onto the key features to rationalise our design decisions and prove their value to Girl Effect’s staff.
















Our proposed technical platform
We also needed to show the rationale for the underlying technology we were proposing to use. We knew that building a totally custom solution was out of budget so we evaluated over 30 off the shelf products (and multiple combinations of those products) against the needs and technical limitations we had identified in the discovery phase.
Products were rated for:
Their feature offering (against our requirements list)
How well they aligned with our system principles
Integration with existing Girl Effect platforms (e.g. salesforce)
External implementation costs (3rd party costs to implement)
Ongoing costs per year (e.g. maintenance/ licence costs)
Internal implementation effort (the level of effort to rollout within the organisation e.g. system/ content migration requirements)
We documented our product research and evaluation in a spreadsheet .
We also evaluated each solution against a set of system principles that we felt were important to the staff and organisation. Additionally we rated solutions for their ability to integrate with existing platforms, costs - one off and ongoing (hidden) and internal implementation effort. This allowed us to evaluate each solution thoroughly and put ballpark costs to each option.
Presenting 1 recommended solution & 4 alternatives to the organisation
We summarised our findings from the spreadsheet into a matrix to make it simple for the CEO to compare performance and cost.
The solution that best met the organisations various needs, as well as being the most logical option in terms of costs - one off and ongoing was:
Google Apps For Work (GAFW) (Gmail, Drive, Docs, Calendar, etc)
Papyrs - an off-the-shelf intranet plugin (that integrates with Google Apps For Work)
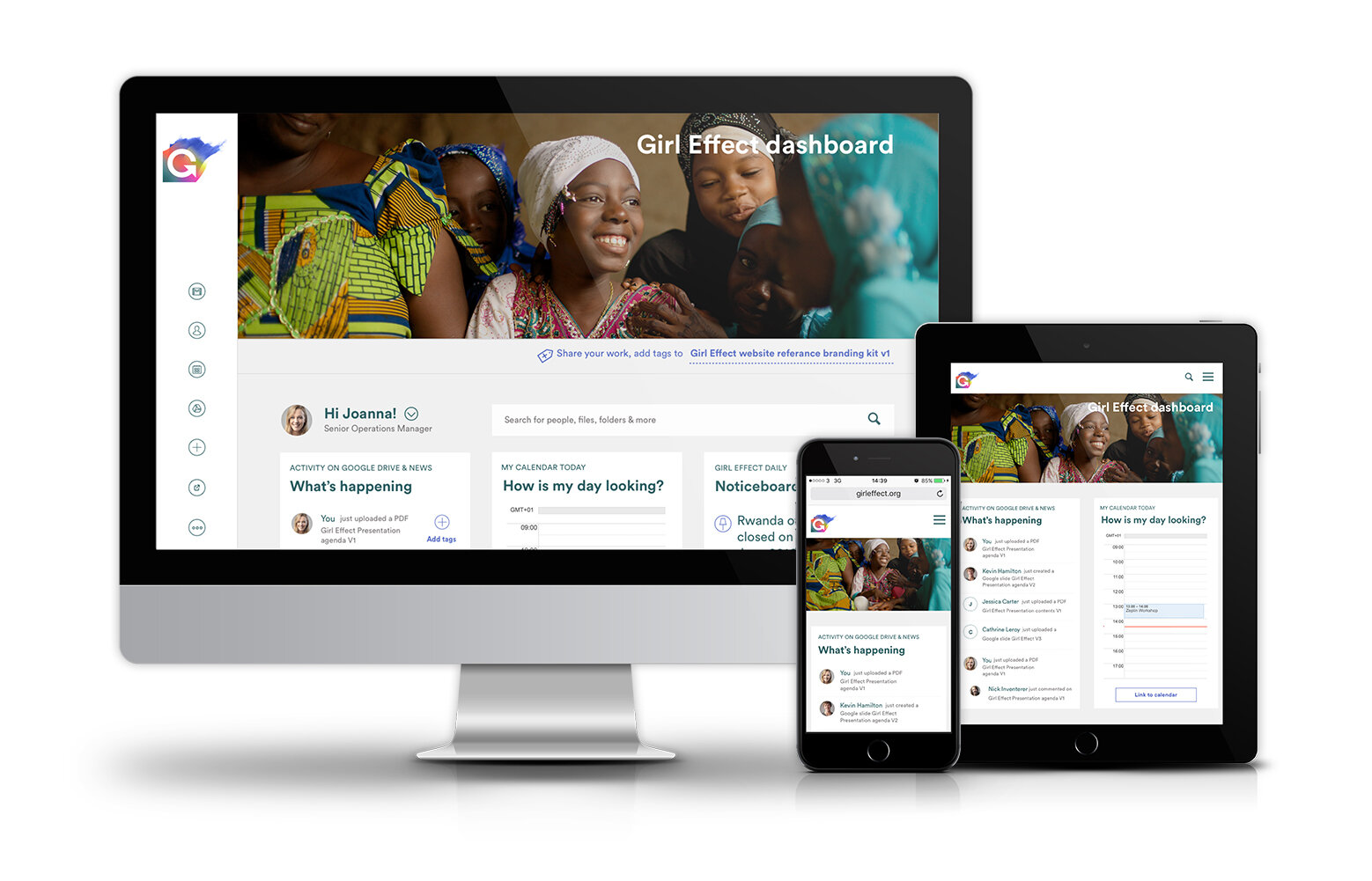
A customised ‘homepage’ dashboard built by Beyond that would act as a branded entry point to the system and as easy way to get an overview of key knowledge
Powerful integration with intranet products, other platforms & extensions
Powerful mobile apps for a range of devices
Offline functionality
No licence/ subscription cost for nonprofits
Free ongoing maintenance and product updates
Identifying dependencies for success
A key element of our successful pitch to the CEO was the understanding we had of the organisation’s cultural issues from our discovery work. We mapped out some key recommendations that went beyond the remit of our work but that would have a massive impact on the success of the platform we were designing. We suggested that:
The organisation needed their own head of I.T. rather than outsourcing this role
Senior management must champion and advocate the solution
Use simplified, unified consistent naming for teams across the organisation
Create more events where for intra-team & intra-country communication could be shared on a weekly basis over a video call
Implement an employee exit process which ensures effective knowledge capture and handover
Make leaders in each team responsible for managing their teams’ information
Phase 2: Securing Investment and ideating a solution
The CEO and senior management approved our proposal and so we moved into a 2 week design sprint.
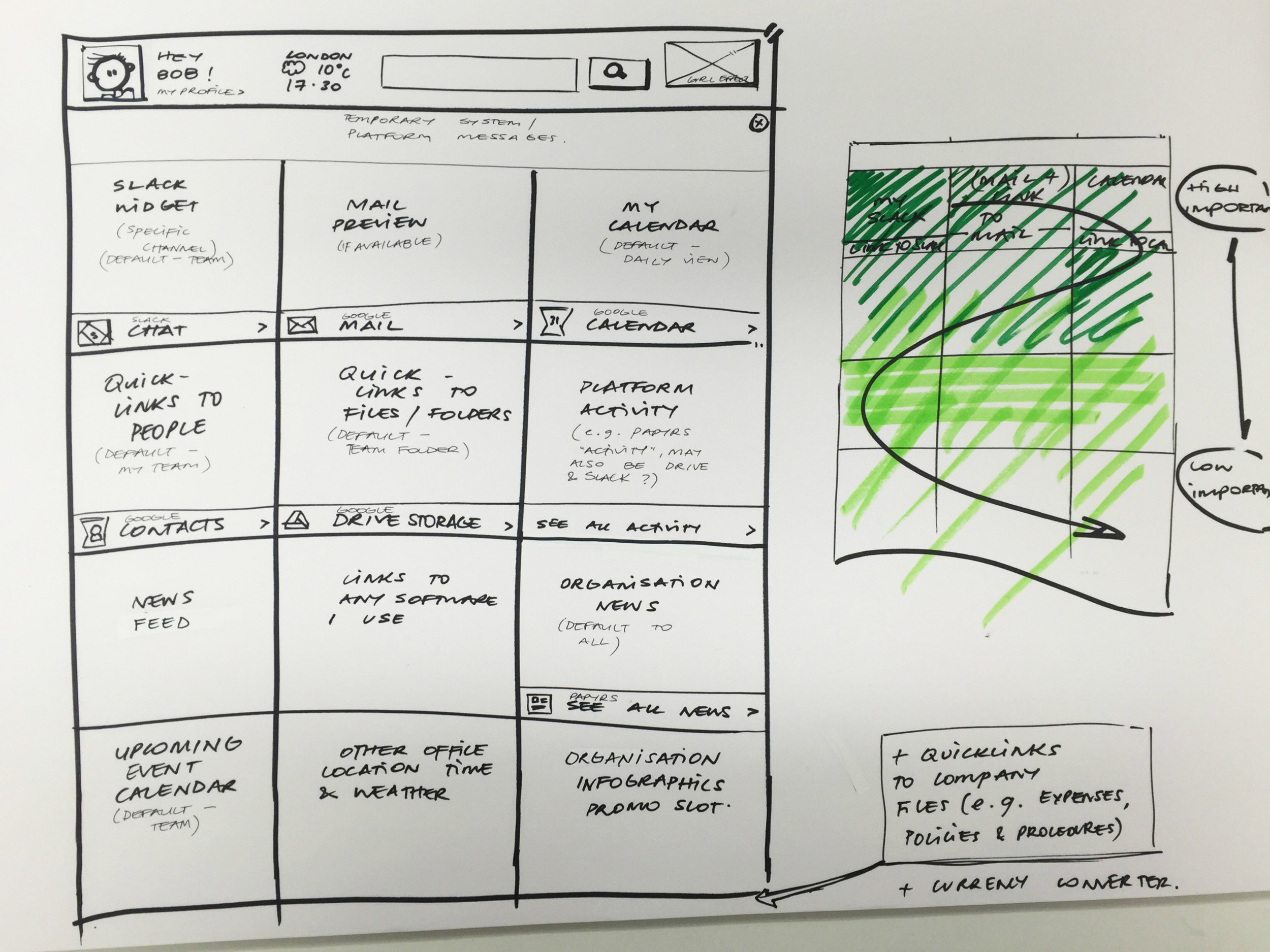
The key custom element which was the vital entry point into the system for the end user was the dashboard. The UX and design team started drafting epics, user stories and acceptance criteria for the key user groups identified in the discovery phase (standard users, Girl Effect admins/ content managers and system administrators.)
Meanwhile the tech team were investigating Papyrs and Google Apps For Work to enable them to determine flexibility & customisability. Their priority was investigating the APIs between the 2 products - as theses would determine which data-points we had at our disposal and be the main constraint on the experience.
We ran collaborative sessions with a visual designer and frontend developer and used diverge/ converge techniques to generate and refine the designs. Over the few days that we were sketching, the tech team were getting to grips with the APIs and were able to give me more guidance around the feasibility of the features/ functionality being proposed.


At the end of the first sprint we met with the client where we presented the findings from our tech/ API investigation. We also got their buy in and feedback on the dashboard sketches.
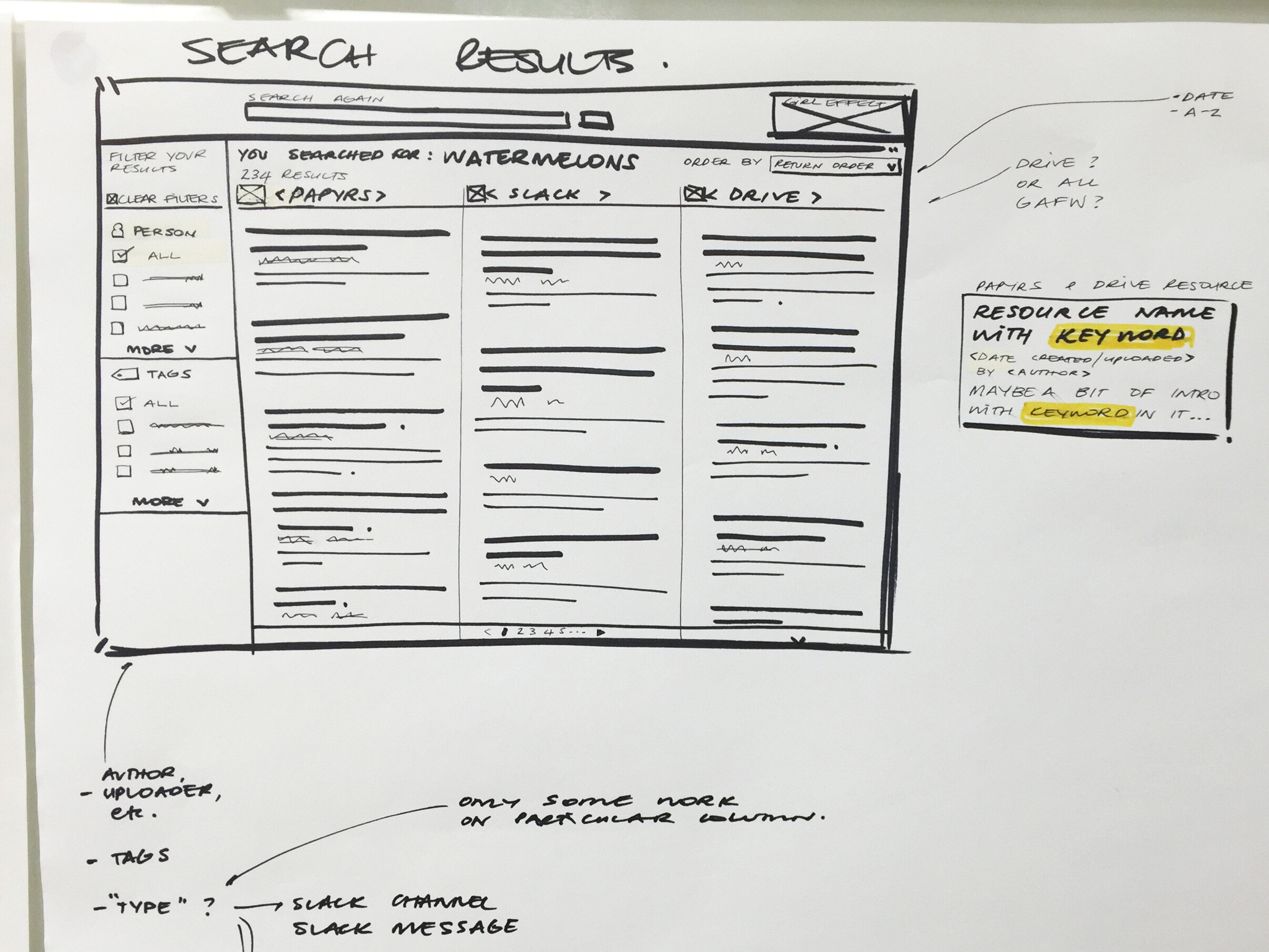
From there we could create more detailed wireframes for the Dashboard. We went through several iterations, experimenting with different layouts and arrangements of the content and got feedback from the rest of the team before settling on the design below which aligned best with the mental model of information that users had created in the co-creation sessions I ran.
The card sorting exercise we’d done with the Girl Effect teams during the discovery phase gave us a an understanding of the most intuitive way to set up the information/ taxonomy architecture. We created a first draft overview, qualified it with the client and the shared it with the tech rteam
Phase 3: Building iteratively with users
With a tight budget and timescale we adopted a waterfall approach to project managing this brief. We still integrated a test and learn approach to remain flexible enough to make adjustments as the tech team discovered the platform's capabilities through the build.
Another challenge was that Girl Effect had a major rebrand during the build. Their branding agency hadn’t explored the look and feel of the new brand on digital platforms. It was up to us to adjust some of our original designs and further adapt the new brand to integrate nicely with this platform across multiple devices.
We created a core group of influencers and champions with Girl Effect who we used to test versions of the product. They were key in helping us iterate and validate elements of the design across the remaining sprints with real user feedback.
Phase 4: Creating a launch plan, content strategy and programme for Behavioural change
Through our research we identified that the main challenge to the success of the platform was the bad habits that were deeply entrenched within the organisation (e.g. staff storing files on their desktops where they are inaccessible to others and at risk of being lost if the hard drive fails). These bad behaviours were prevalent across the entire organisation and this meant the entire organisation needed to change it's mindset and culture... No small task.
Working with the Girl Effect team, we created a launch strategy & timeline that would ensure the platform was rolled out effectively. Our launch plan covered:
Pre-launch activities (1 month before launch)
Create an internal competition to name the platform
Develop a programme of communications (e.g. posters & emails) to drive awareness of the platform and what it does
Create a calendar of events: pre-launch, launch day, training & on-boarding, post-launch
Implement tools/ processes to gather user feedback
Launch day
Create a programme of events, communications & training to launch the product
Platform launched together with new branding & proposition to maximise impact
Gain feedback from users through conversations & observation
Post- launch (3 months following launch)
Use metrics to monitor launch performance
Gather feedback from users
Establish an ongoing plan for further iterations